Personnaliser l'apparence de l'éditeur
Documentation et tutoriels
- e-majine
- Module de base
Personnaliser l'apparence de l'éditeur de texte
Introduction
![]()
Le CKEditor est l'éditeur de texte utilisé dans e-majine. Depuis la version 1.17 d'e-majine et 2.02 de saytup, cet éditeur autorise la personnalisation de son interface en y ajoutant du CSS. Pour cela, il suffit d'accéder au fichier se nommant myconfigCk.js, il se trouve dans le dossier :
html/media/fckconfig/
Pour personnaliser votre CKEditor, Il faut ajouter les deux lignes suivantes à la fin du fichier mais avant la dernière parenthèse (dans notre cas, c'est cas d'exemple) :
//Configuration auto-générée sur le FTP
CKEDITOR.editorConfig = function( config ){
config.toolbar_barre_par_defaut =[['Source','PasteText','Undo'],['Styles','Bold'...]];
...
config.contentsCss = '/media/fckconfig/my_styles.css' ;
config.stylesSet = 'my_styles:/media/fckconfig/my_styles.js';
}
Ces deux lignes permettent récursivement d'ajouter une feuille de style à votre éditeur et aussi de définir le style à exécuter sur les conteneurs, les boutons de la barre de l'éditeur.
Si vous devez définir plusieurs styles sur votre éditeur, il est recommandé d'utiliser contentsCss ainsi :
config.contentsCss = [ '/css/mysitestyles.css', '/css/anotherfile.css' ];
Voir la documentation du CKEditor :
http://docs.ckeditor.com/#,/api/CKEDITOR.config-cfg-contentsCss
http://docs.ckeditor.com/#,/api/CKEDITOR.config-cfg-stylesSet
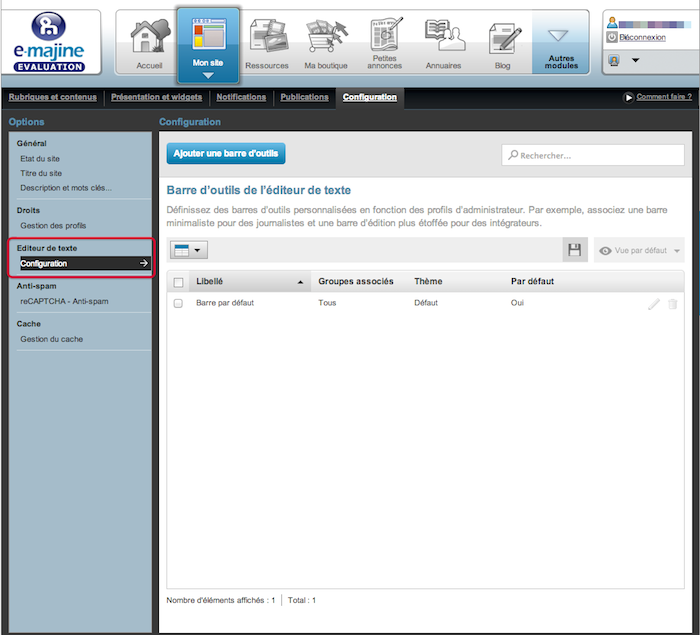
Configurer l'éditeur de texte
Après l'ajout du plugin sur le FTP du site, il vous suffit de personnaliser les différentes barres d'outils. Pour ce faire reportez-vous à la section sur la configuration de l'éditeur de texte.

Ajouter un plugin a votre CKEditor
Depuis la version 1.17 d'e-majine et 2.02 de saytup, vous disposez de la possibilité d'ajouter des plugins additionnels à vos barres d'outils. Pour cela, il suffit de vous reporter à l'article "Ajouter un Plugin dans l'éditeur de texte".
Vous avez besoin d'une configuration très spécifique ? Vous souhaitez développer une nouvelle fonctionnalité pour le CKEditor ?
Découvrez la documentation officielle en cliquant ici.
Attention, cette section est à destination des développeurs et des intégrateurs ou toute personne ayant de solides connaissances en développement. Pour toute demande de customisation spécifique, prenez contact avec votre agence.
