Langage Less
Documentation et tutoriels
- e-majine
- Module de base
Langage Less
- Introduction
- Utiliser le langage Less dans e-majine
- Compiler vos feuille de style
- En savoir plus sur Less ?
Introduction

Less est un langage de génération de feuilles de style qui peut s'apparenter à une extension du langage CSS. Less est ce que l'on appelle un préprocesseur CSS, qui va apporter à ce dernier de nouvelles fonctionnalités comme : la notion de variables, les imbrications, les mixins, les opérateurs ou encore l'utilisation de fonctions.
Less et CSS partage la même sémantique et le code Less génère, après compilation, un ensemble de fichiers CSS.
Utiliser le langage Less dans e-majine
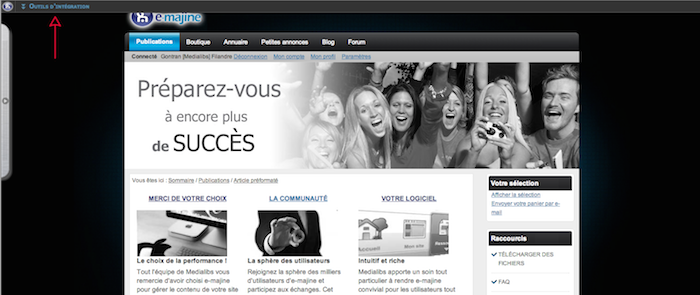
Pour utiliser le langage Less, vous devez accéder aux outils d'intégration d'e-majine. Pour ce faire, connectez-vous à votre site côté public tout en étant authentifié sur e-majine. Vous aurez alors accès à une barre d'outils « Outils d'intégration » placée tout en haut de votre site.

Cliquez sur celle-ci pour accéder aux outils d'intégration.

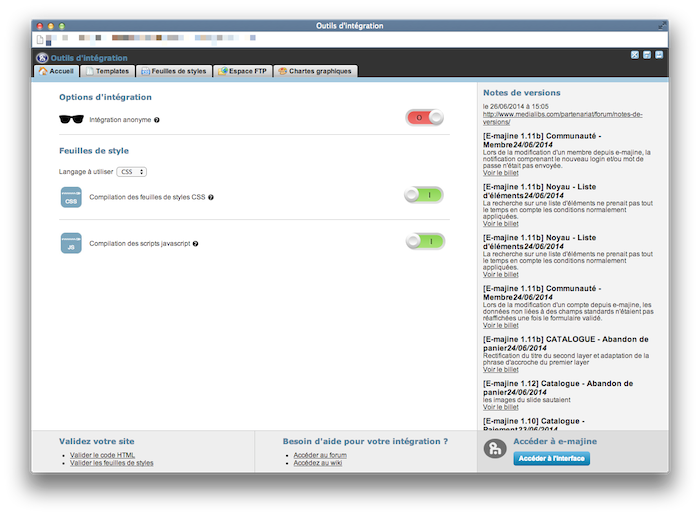
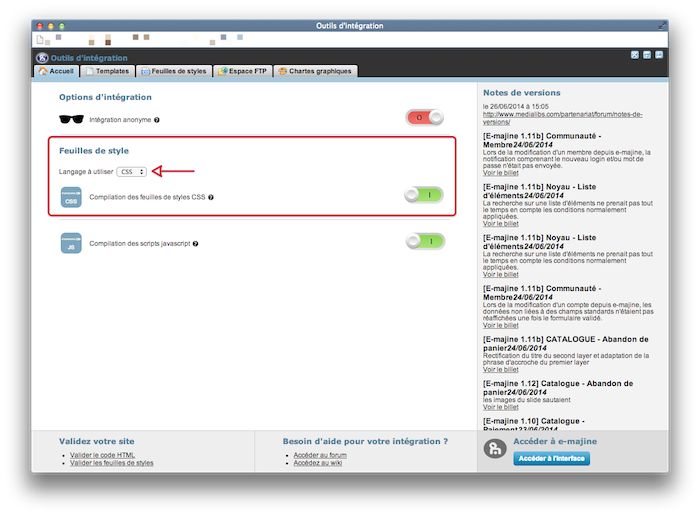
Une fois les outils d'intégration ouverts, dans la section « Feuilles de style » se trouvant sur la page d'accueil, sélectionnez « Less » au niveau de l'option « Langage à utiliser ».

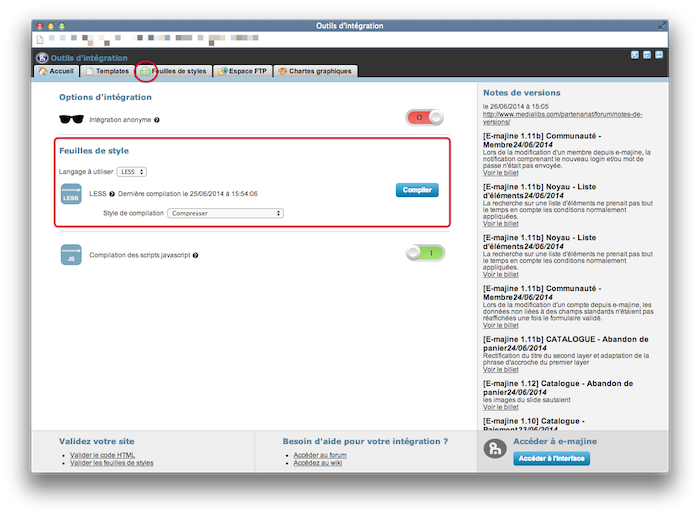
Le mode Less se trouve alors activé et l'icône se trouvant sur l'onglet « Feuilles de style » en haut de l'interface vous indique le langage utilisé.

Vous pouvez désormais éditer vos feuilles de style en utilisant le langage Less.
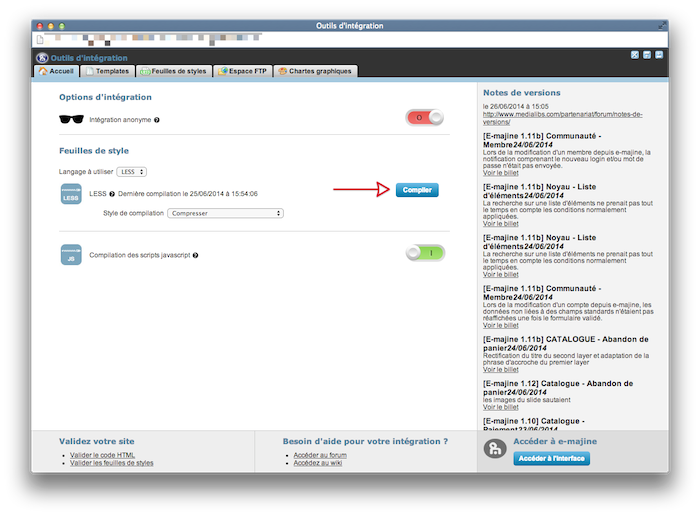
Compiler vos feuilles de style
Si vous éditez et sauvegardez vos feuilles de style depuis l'onglet « Feuilles de style » des outils intégration, une compilation de celles-ci sera effectuée automatiquement à chaque sauvegarde.
Dans le cas où vous utilisez un éditeur de texte logiciel sur votre ordinateur, vous devrez obligatoirement venir compiler manuellement vos feuilles de style grâce au bouton « Compiler » disponible sur la page d'accueil des outils d'intégration.

Configurer la compilation
Trois options de compilation sont à votre disposition :
- le mode classique : conserve la mise en forme de la feuille de style standard.
- le mode classique + commentaire : conserve la mise en forme de la feuille de style standard y compris les commentaires ajoutés au code.
- le mode compressé : supprime les sauts de ligne et les écarts entre les propriétés.
En savoir plus sur Less ?
Si vous souhaitez en apprendre plus sur le langage Less et son utilisation, reportez-vous à la documentation officielle en cliquant ici.
