Catalogue e-commerce - So Colissimo - Templates
Documentation et tutoriels
- e-majine
- Ma boutique
Voici la liste des corrections à effectuer pour mettre à jour vos templates afin d'utiliser So Colissimo :
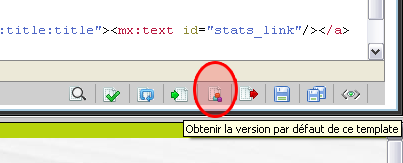
N'oubliez pas qu'avec les nouveaux outils d'intégration, vous avez la possibilité de mettre à jour votre template par le template de base (pour accéder aux pages du panier, il conviendra de passer en mode "intégration anonyme").

Cart_payment_confirmation.html (/catalog/cart/)
La ligne comportant un bloc id="mode" a été rajouté. Il conviendra de remplacer le mx:bloc id="delivery" par le suivant.
<mx:bloc id="delivery"> <div class="address deliveryAddress"> <h3><mx:text id="delivery_title" /></h3> <mx:bloc id="mode"><div class="deliveryMode"><mx:text id="mode" /></div></mx:bloc id="mode"> <address><mx:text id="address" /></address> <a mXattribut="href:href;hreflang:hreflang;title:title"><mx:text id="other" /></a> </div> </mx:bloc id="delivery">
Cart_adress.html (/catalog/cart/)
La ligne comportant un bloc id="mode" a été rajouté. Il conviendra de remplacer le mx:bloc id="delivery" par le suivant.
<mx:bloc id="delivery"> <div class="address deliveryAddress"> <h3><mx:text id="delivery_title" /></h3> <mx:bloc id="mode"><div class="deliveryMode"><mx:text id="mode" /></div></mx:bloc id="mode"> <address><mx:text id="current_address" /></address> <a mXattribut="href:href;hreflang:hreflang;title:title"><mx:text id="other" /></a> </div> </mx:bloc id="delivery">
Cart_order_confirmation.html (/catalog/cart/)
1/La ligne comportant un bloc id="mode" a été rajouté ainsi qu'un "onclick". Il conviendra de remplacer le mx:bloc id="delivery" par le suivant.
<mx:bloc id="delivery"> <div class="address delivery_address"> <h3><mx:text id="delivery_title" /></h3> <mx:bloc id="mode"><div class="deliveryMode"><mx:text id="mode" /></div></mx:bloc id="mode"> <address><mx:text id="current_address" /></address> <a mXattribut="href:href;hreflang:hreflang;title:title;onclick:onclick"><mx:text id="other" /></a> </div> </mx:bloc id="delivery">
2/ Un nouveau bloc à été créé et est à rajouter au dessus du bloc id="payment_modules"
<mx:bloc id="soColissimo">
<div class="soColissimo" mXattribut="class:class">
<mx:bloc id="title"><h3><mx:text id="title" /></h3></mx:bloc id="title">
<mx:bloc id="error">
<div class="error"><mx:text id="error" /></div>
</mx:bloc id="error">
<mx:bloc id="description">
<div class="description"><mx:text id="description" /></div>
</mx:bloc id="description">
<mx:bloc id="goToSoColissimo">
<a mXattribut="href:href;hreflang:hreflang;title:title;onclick:onclick"><span></span><mx:text id="label" /></span></a>
<noscript>
<input type="submit" name="goToSoColissimo" mXattribut="value:value" />
</noscript>
</mx:bloc id="goToSoColissimo">
<mx:text id="apiParams" />
</div>
</mx:bloc id="soColissimo">
3/ Le javascript tout en bas de la page est à modifier :
<script type="text/javascript"> <,-- var radios=document.getElementsByName('fdp_selection'); if(radios.length>0){ for(var i=0;i<radios.length;i++){ radios[i].onclick=function(){ document.getElementsByName('ordervalidationform')[0].action = window.location.href; document.getElementsByName('ordervalidationform')[0].submit(); } } } //--> </script>
