Utilisation de la ressource carte d'emajine
Documentation et tutoriels
- e-majine
- Module de base
Ressource Carte
- Introduction
- Ajouter une carte dans le centre de ressources
- Renseigner les attributs généraux de votre carte
- Spécifier une localisation
- Afficher ou masquer les contrôles disponibles pour l'utilisateur
- Ajouter des surcouches graphiques à votre carte
- Ajouter des marqueurs à la carte
- Sauvegarder une ressource carte
Introduction
La ressource « carte » d'e-majine est un élément indispensable à votre site internet pour localiser votre entreprise, votre commerce ou tout autre élément qui pourrait être pertinent d'indiquer aux visiteurs de votre site.
La ressource carte permet de créer une carte personnalisée grâce à deux modes : un mode carte et un mode Street View. Vous pourrez y définir la localisation, l'affichage global ainsi qu'ajouter des surcouches graphiques comme : les conditions du trafic routier, le réseau de transport public, les conditions météorologiques, les voies et sentiers cyclables ou encore importer un fichier KML.
Vous pourrez y insérer des marqueurs que ce soit de manière manuelle ou automatique en important directement vos fiches annuaire, fiches produit ou petites annonces.

Ajouter une carte dans le centre de ressources
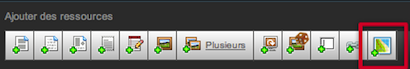
Au sein du centre de ressources, vous pouvez ajouter une carte en cliquant sur le bouton « carte » dans la barre d'ajout de ressources.

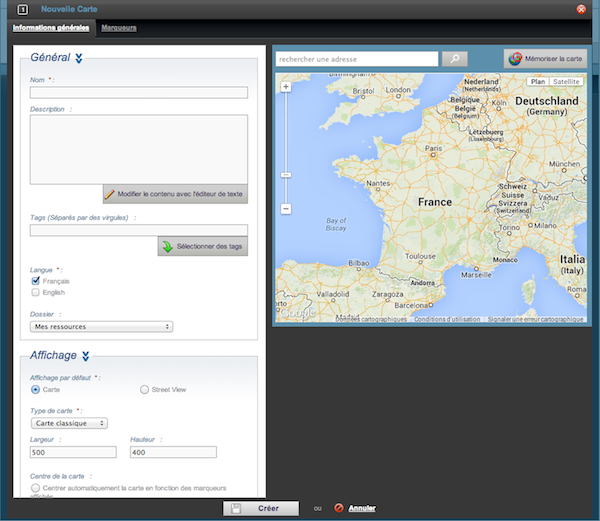
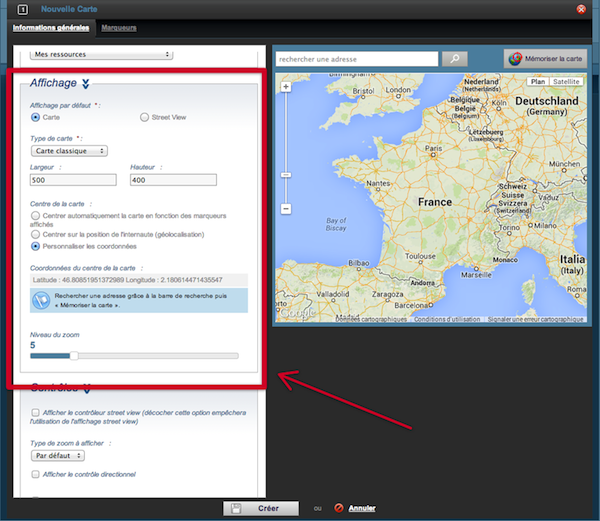
Après avoir cliqué sur le bouton d'ajout de carte, la fenêtre de « Nouvelle carte » apparaît.

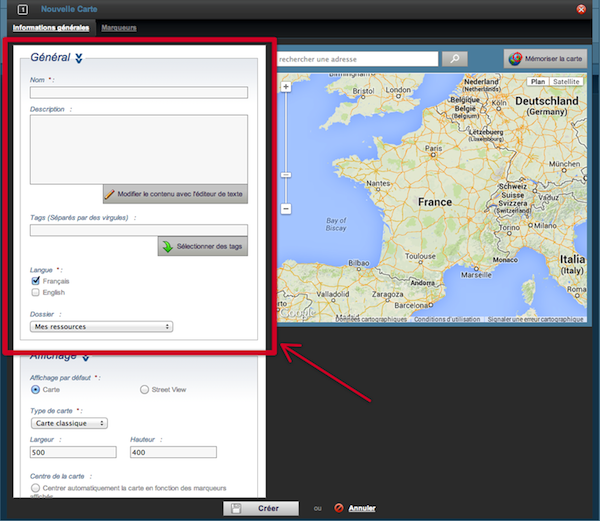
Renseigner les attributs généraux de votre carte
Les paramètres généraux vont vous permettre de retrouver facilement votre carte dans le centre de ressources en lui donnant un Nom, une Description et en lui attribuant des Tags. Il est également possible de définir dans quel dossier du centre de ressources votre carte sera ajoutée (par défaut celle-ci apparaîtra à la racine du centre de ressources).
Si vous disposez d'un site multilingue, il est possible de déterminer pour quelle langue votre carte sera disponible.
Lorsque vous associez une langue à une ressource, cette dernière apparaîtra uniquement dans le centre de ressources de cette langue.

Spécifier une localisation
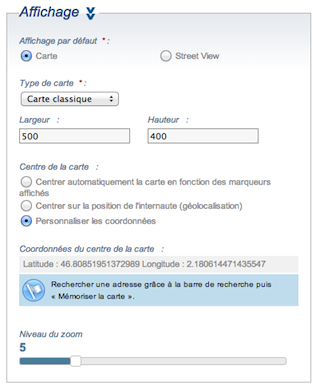
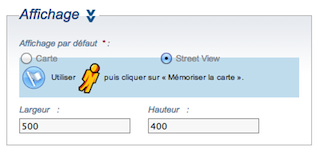
Vous pouvez spécifier la localisation que vous souhaitez afficher sur votre carte à partir de la section « Affichage », ou plus généralement la vue que vous voulez offrir au chargement de votre carte.

Deux modes d'affichage sont disponibles pour votre site :
- le mode Carte : carte dite géographique
- le mode Street View : permet de naviguer virtuellement dans les rues de villes et villages
Mode carte

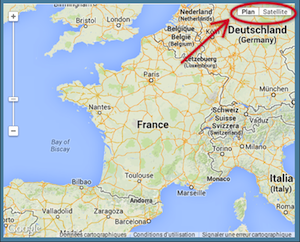
Quatre types de carte sont mis à votre disposition dans ce mode : classique, satellite, hybride, géologique. Chacun de ces types renvoyant à un style de carte différent. La largeur et la hauteur vont définir la taille de la fenêtre contenant votre carte en pixels (px).
Trois options différentes permettent de définir le centre de votre carte :
- centrer la carte en fonction des marqueurs affichés : cette option va automatiquement définir le centre de la carte et le niveau de zoom associé pour que l'ensemble des marqueurs placés sur la carte soit visible par l'utilisateur de votre site
- centrer sur la position de l'internaute : cette option va automatiquement centrer la carte sur la position géographique actuelle de l'internaute via géolocalisation
- personnaliser les coordonnées : cette option va vous permettre de définir manuellement un centre à votre carte.
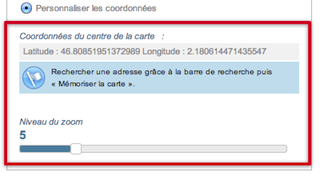
Personnaliser les coordonnées
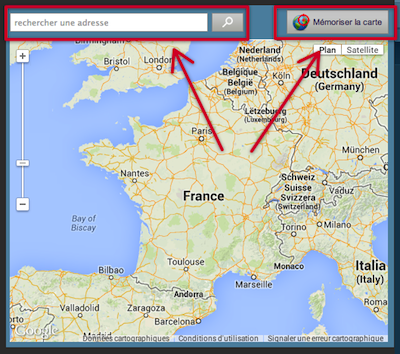
Pour personnaliser les coordonnées de votre carte, recherchez simplement une adresse dans la barre de saisie située au-dessus de la carte ou naviguez directement dans l'aperçu de la carte à droite.
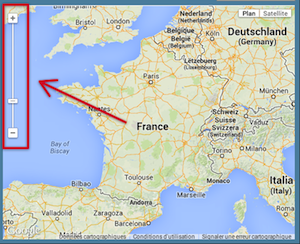
Pour déplacer la carte, cliquez et maintenez le bouton de la souris enfoncé, puis faites glisser. Pour faire un zoom avant ou arrière, utilisez la molette de la souris. Vous pouvez également utiliser les boutons + et - situés en haut à gauche de la carte. Double-cliquez sur un point pour centrer la carte et effectuer un zoom avant.
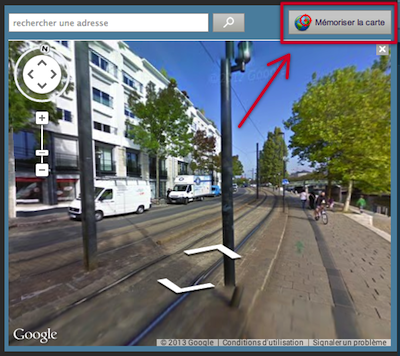
Une fois votre vue réglée, cliquez sur le bouton « Mémoriser la carte » afin de prendre un « cliché » de l'aperçu actuel.

Les données de l'aperçu seront injectées dans le formulaire à gauche qui s'actualisera automatiquement.

Mode Street View

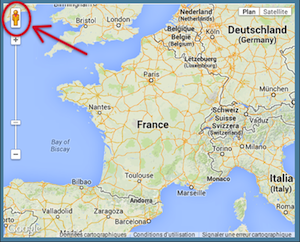
Afin de définir votre vue Street View, faites glisser l'icône du personnage jaune  ("Pegman") présent dans les commandes de zoom de la carte sur un emplacement de la carte. Réglez ensuite votre Street View directement dans l'aperçu à droite en jouant sur l'angle de vue et le zoom. Une fois votre vue réglée, cliquez sur le bouton « Mémoriser la carte » afin de prendre un « cliché » de l'aperçu actuel.
("Pegman") présent dans les commandes de zoom de la carte sur un emplacement de la carte. Réglez ensuite votre Street View directement dans l'aperçu à droite en jouant sur l'angle de vue et le zoom. Une fois votre vue réglée, cliquez sur le bouton « Mémoriser la carte » afin de prendre un « cliché » de l'aperçu actuel.

Les données de l'aperçu seront automatiquement sauvegardées.
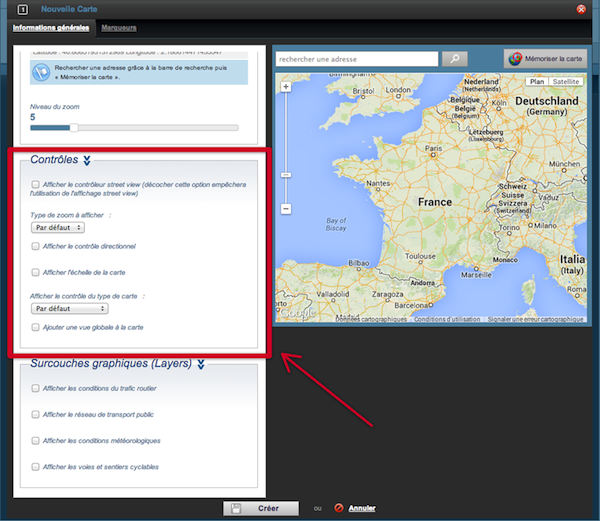
Afficher ou masquer les contrôles disponibles pour l'utilisateur
Cette section va vous autoriser à afficher ou masquer les contrôles accessibles à l'utilisateur sur la carte de votre site.

Vous pouvez :
- Afficher le contrôleur Street View

- Modifier le type de zoom à afficher

- Afficher le contrôleur directionnel

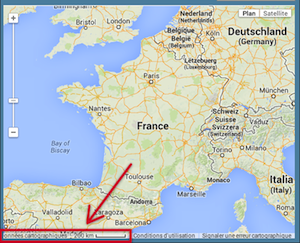
- Afficher l'échelle de la carte

- Afficher le contrôle du type de carte

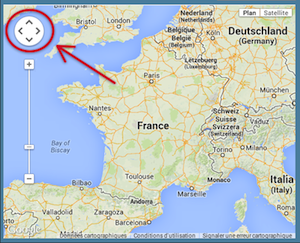
- Ajouter une vue globale à la carte

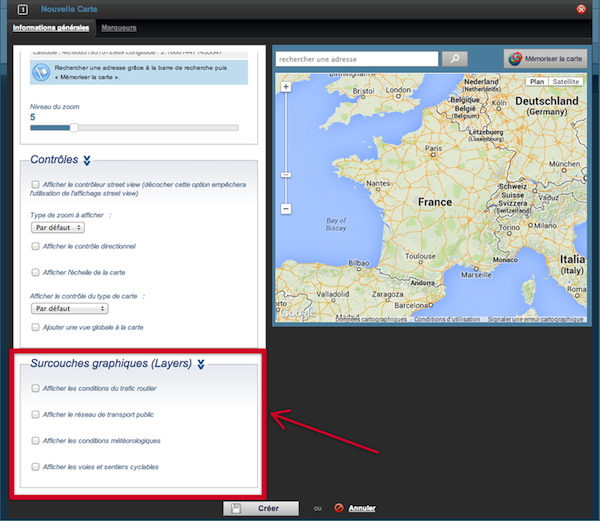
Ajouter des surcouches graphiques à votre carte
Cette section vous offre la possibilité d'ajouter diverses surcouches graphiques (layers) à votre carte. Ces éléments vont apparaître en superposition de la vue classique.

Les surcouches disponibles sont :
- les conditions du trafic routier
- le réseau de transport public (disponibles dans certaines villes uniquement)
- les conditions météorologiques
- les voies et sentiers cyclables (disponibles dans certaines villes uniquement)
- l'import d'un fichier KML
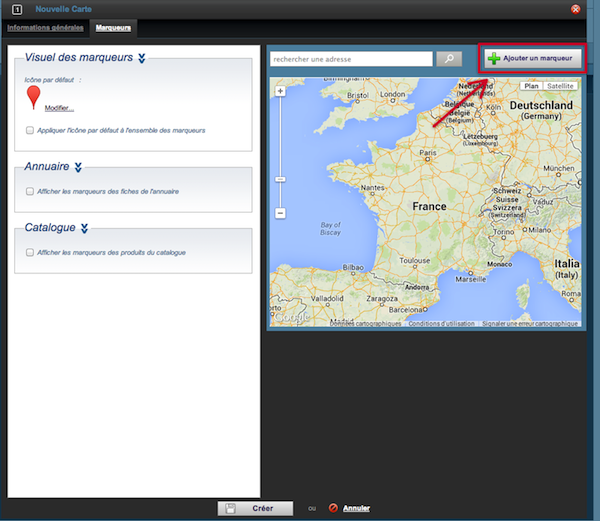
Ajouter des marqueurs à la carte
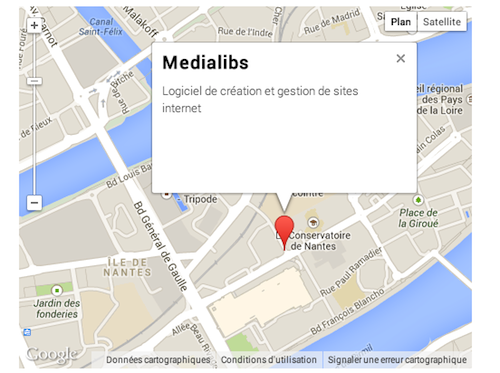
La ressource carte vous permet d'afficher des marqueurs afin de signaler la présence d'un lieu particulier sur votre carte comme votre entreprise, des locaux, l'emplacement d'une annonce, d'un événement ...
Pour ajouter un marqueur cliquez sur le bouton « Ajouter un marqueur » en haut à droite puis déplacer le marqueur directement via l'aperçu de la carte pour la positionner où vous le souhaitez.
Recherchez une adresse dans la barre de recherche au dessus de la carte puis cliquez sur « Ajouter un marqueur » placera celui-ci à l'adresse exacte de la recherche.

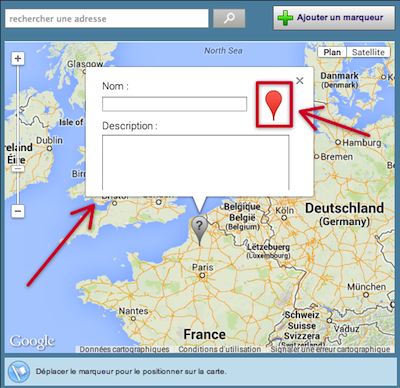
Une bulle d'information apparaît au-dessus du marqueur. Renseignez ici le Nom, la Description de votre marqueur et changez son icône en cliquant sur son image en haut de la bulle d'information.

Vous pouvez ajouter une icône personnalisée sur votre marqueur en sélectionnant un fichier du centre de ressources au format image.
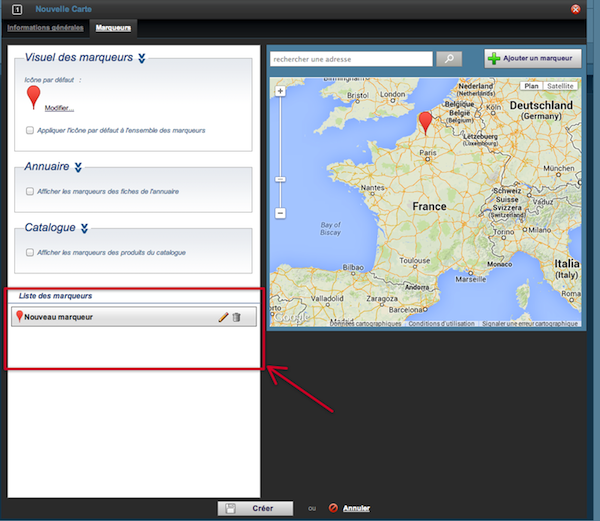
Cliquez sur le bouton « Valider » en bas de l'info-bulle pour finaliser l'ajout du marqueur, celui-ci s'affichera en bas de la colonne de droite dans une section « Liste des marqueurs ». Vous retrouverez ici l'ensemble des marqueurs que vous ajouterez manuellement avec la possibilité de les éditer et de les supprimer.

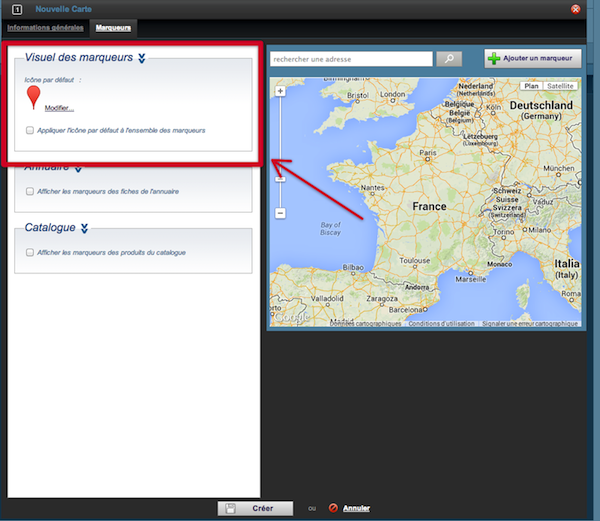
Grâce à la section « Visuel des marqueurs », vous pouvez définir l'icône par défaut qui sera proposée à chaque ajout de marqueur. Vous pouvez également forcer l'affichage de cet icône par défaut à l'ensemble des marqueurs de votre carte.

Afficher des fiches de l'annuaire, du catalogue ou des petites annonces comme marqueur



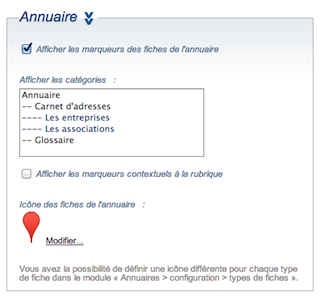
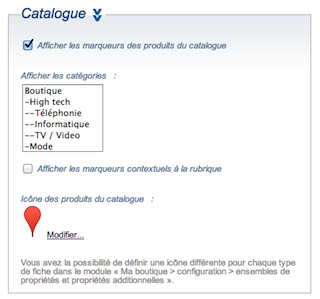
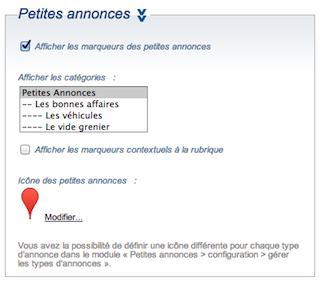
Si vous disposez des modules Annuaire, Ma boutique ou Petites annonces il est possible d'afficher les fiches de l'annuaire, les produits du catalogue ainsi que les petites annonces sous forme de marqueurs. Pour cela, activez l'option correspondante et sélectionnez les catégories que vous souhaitez voir apparaître sur votre carte (pour sélectionner plusieurs catégories maintenez la touche « ctrl. » de votre clavier appuyée et cliquez sur une catégorie).
Vous avez la possibilité d'afficher les marqueurs contextuellement à la rubrique que l'internaute visionnera sur votre site. Ainsi seuls les éléments présents sur la page que l'internaute consulte seront affichés sur la carte.
Un icône pourra également être spécifié de manière différenciée pour ces différents modules.
Pour pouvoir afficher des marqueurs du module Annuaire, Ma boutique et Petites annonces ; vos fiches annuaires, produits et petites annonces doivent comporter un champ « type de carte » ou « coordonnées » renseigné.
Sauvegarder une ressource carte
Cliquez sur le bouton « Créer » en bas de la fenêtre pour finaliser l'enregistrement de votre ressource.
