Utilisation de la ressource formulaire d'emajine
Documentation et tutoriels
- e-majine
- Module de base
Ressource Formulaire
- Introduction
- Ajouter un formulaire dans le centre de ressources
- Renseigner les attributs généraux de votre formulaire
- Créer le contenu du formulaire
- Tracker votre formulaire
Introduction
La ressource « formulaire » d'e-majine vous permet d'ajouter à votre site un formulaire afin de collecter des informations provenant de vos visiteurs. Vous pouvez utiliser le formulaire pour créer un formulaire de contact, un questionnaire, une enquête...
La ressource « formulaire » permet de créer des formulaires entièrement personnalisés. Vous pourrez y définir l'intégralité de la structure du formulaire, à savoir l'en-tête, le pied de formulaire ainsi que le contenu en ajoutant les différents types de champs à votre disposition. Vous pourrez également spécifier le message de post-validation et l'email de confirmation à l'attention de l'internaute postant le formulaire.
Un ou plusieurs destinataires pourront être renseignés sur chaque formulaire. Ces derniers recevront un email contenant l'ensemble des réponses fournies par l'internaute.
Toute réponse à un formulaire est également stockée et accessible dans la partie « Mes outils/Correspondances » de votre interface d'administration.
Ajouter un formulaire dans le centre de ressource
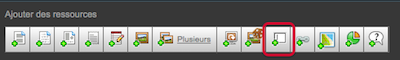
Au sein du centre de ressources, vous pouvez ajouter un formulaire en cliquant sur le bouton « formulaire » dans la barre d'ajout de ressources.

Après avoir cliqué sur le bouton d'ajout de formulaire, la fenêtre de « Nouveau formulaire » apparaît.

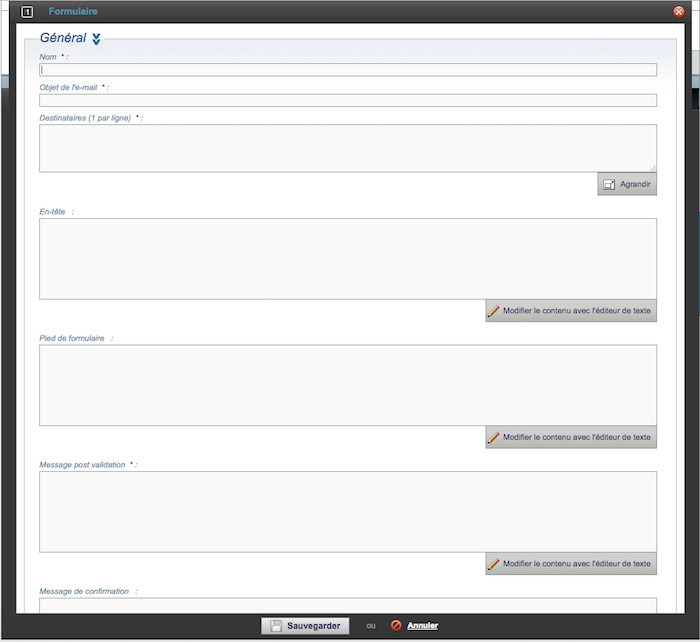
Renseigner les attributs généraux de votre formulaire
Les paramètres généraux vont vous permettre de retrouver facilement votre formulaire dans le centre de ressources en lui donnant un Nom, et en lui attribuant des Tags. Il est également possible de définir dans quel dossier du centre de ressources votre formulaire sera ajouté (par défaut, celle-ci apparaîtra à la racine du centre de ressources).
Si vous disposez d'un site multilingue, il est possible de déterminer pour quelle langue votre formulaire sera disponible.
Dans cette section, vous pouvez également définir les premiers éléments clés de votre formulaire :
- L'objet de l'email de notification
- Les destinataires de l'email de notification
- L'en-tête du formulaire
- Le pied de page du formulaire
- Les messages de post-validation
- La présence ou non d'un captcha sur le formulaire
Créer le contenu du formulaire
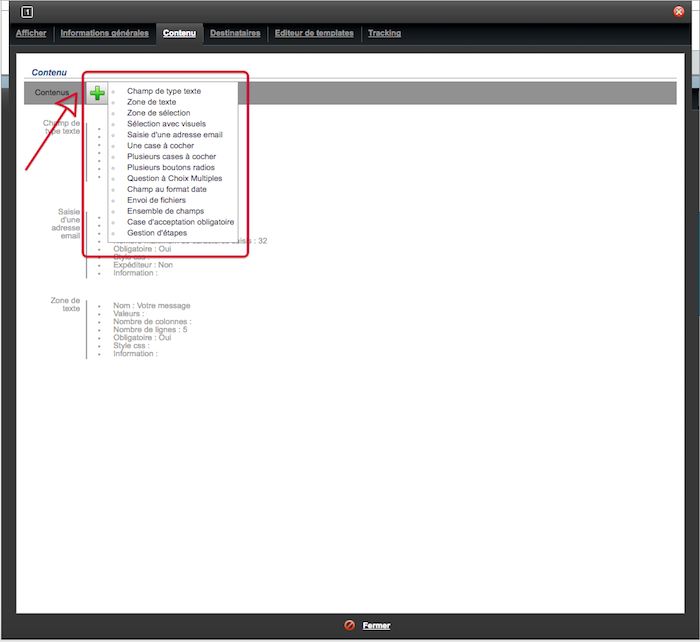
Pour ajouter des champs à votre formulaire, cliquez sur l'onglet « Contenu » puis sur le bouton « Ajouter un bloc » en haut de la page. Sélectionnez ensuite le type de champ que vous désirez ajouter à votre formulaire.

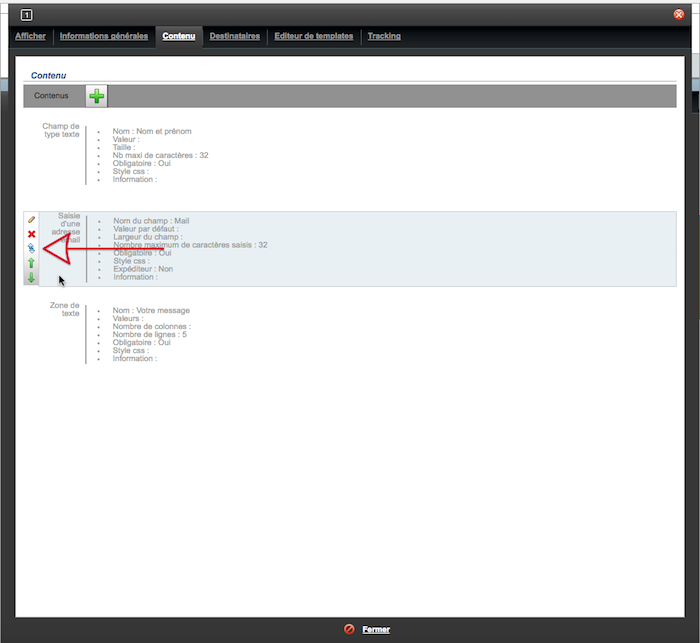
A l'ajout d'un champ, une fenêtre permettant de paramétrer ce champ apparaît à l'écran.
Sur chaque champ, vous pourrez définir ses propres paramètres, lui donner un nom, ajouter des instructions pour l'utilisateur ou encore le rendre obligatoire à la saisie. Une fois un champ ajouté vous pouvez l'éditer, le supprimer ou le déplacer dans le formulaire.

Les différents champs à votre disposition sont les suivants :
- Champ de type texte
- Zone de texte
- Zone de sélection
- Sélection avec visuels
- Saisie d'une adresse email
- Une case à cocher
- Plusieurs cases à cocher
- Plusieurs boutons radio
- Question à choix multiples
- Champ au format date
- Envoi de fichiers
- Ensembles de champs
- Case d'acceptation obligatoire
- Gestion d'étapes
Tracker votre formulaire
Pour faciliter vos différentes analyses d'audience sur votre site, chaque formulaire accepte un code de tracking JavaScript personnalisé. Pour renseigner ce code, cliquez sur l'onglet « tracking » puis renseignez le code dans le champ prévu à cet effet. Ce code sera inséré à l'affichage de la page de confirmation.
![]()
